まずはBootstrapを使う環境を用意しましょう。
Bootstrapの導入方法にはいくつかの選択肢があります。自分に合った方法を選択してください。
手軽に始める方法
Step1. 以下のように適当なHTMLを書きます。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>Step2. BootstrapのCSSとJavaScriptを付け加えます。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
</head>
<body>
<h1>Hello, world!</h1>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
</html>これでBootstrapを使えるようになりました。
ファイルをダウンロードして始める方法
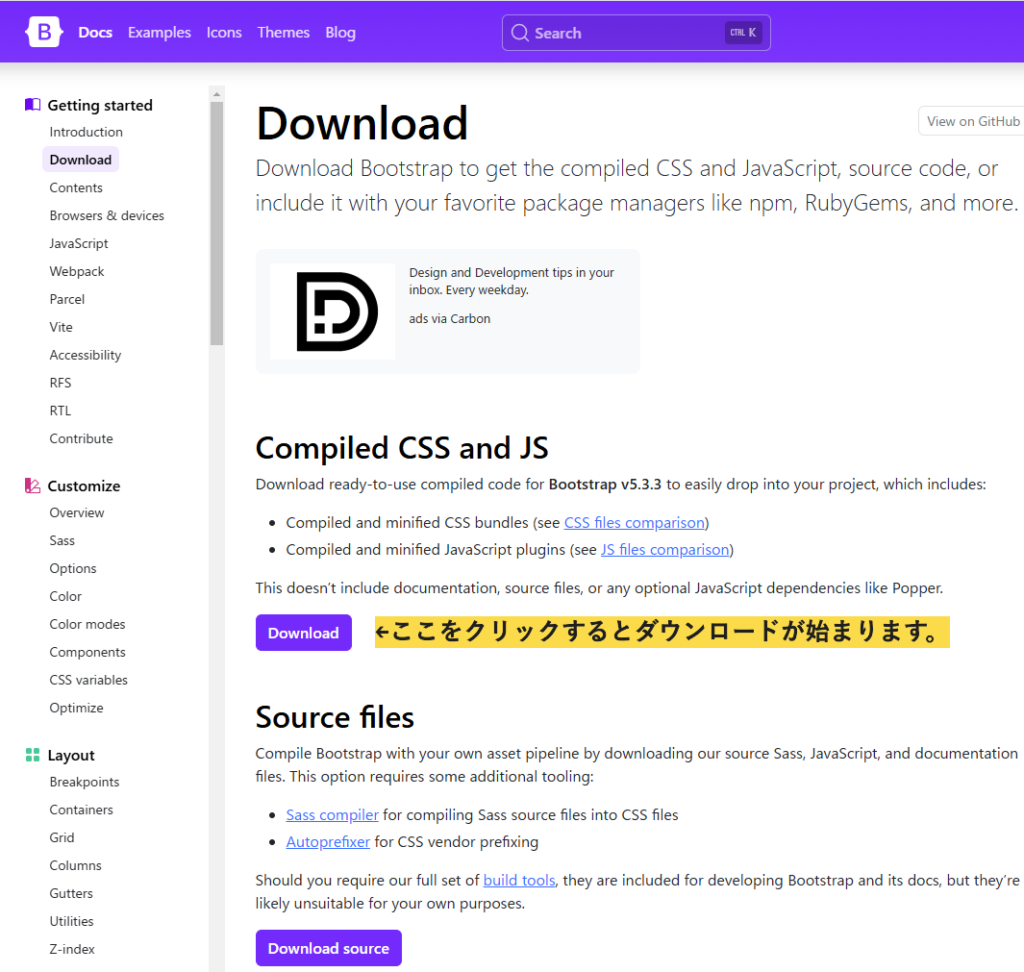
公式ドキュメントの以下のページからzip形式でダウンロードできます。


エクスプローラーの「ダウンロード(”C:\Users\ユーザー名\Downloads”)」に保存されるので他の場所に移動させましょう。
移動させたらzipファイルを「右クリック」→「すべて展開」を選択して解凍します。
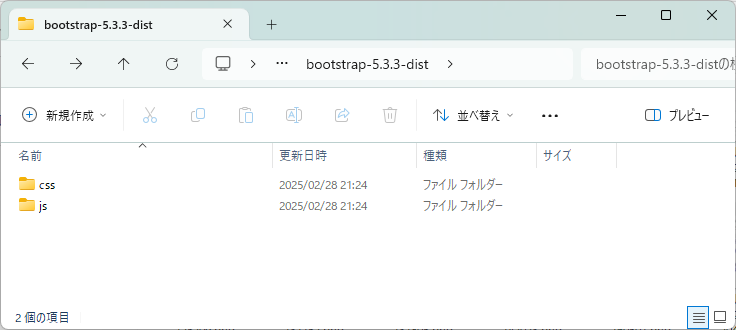
解凍したフォルダの中身は下図のようにcssフォルダとjsフォルダに分かれています。

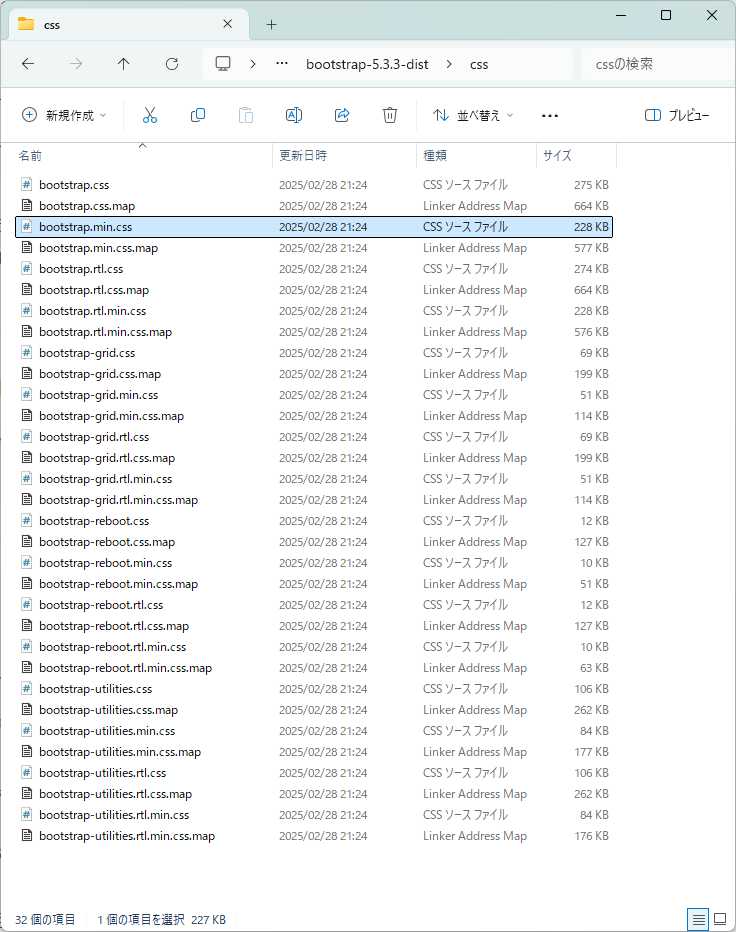
cssフォルダの中身は下図にようにいくつものcssファイルとcss.mapファイル1で構成されています。

これらのファイルのうち、基本的に使用するのは上図で選択している「bootstrap.min.css」だけです。なお、「○○.min.css」というのは、元ファイル「○○.css」の不要なコメントや改行を削除することでファイルサイズを軽量化させたものになります。ファイルサイズが軽い方がページの表示速度も速くなるので基本的には軽量化版を使うようにしましょう。
また、「○○.rtl.css」というように「rtl」が付いたファイルもありますね。これは「right-to-left」の頭文字を取ったもので、右から左へ書くアラビア語のような言語に対応するためものです。ですので基本的には使いません。
その他のcssファイルは、「Bootstrapの一部の機能だけ使いたい」というニーズに応えるために不要な機能を削除することで、min.cssより更に軽量化されたファイルです。どういった使い方ができるのか詳しく知りたい方は公式ドキュメントを読むといいでしょう。
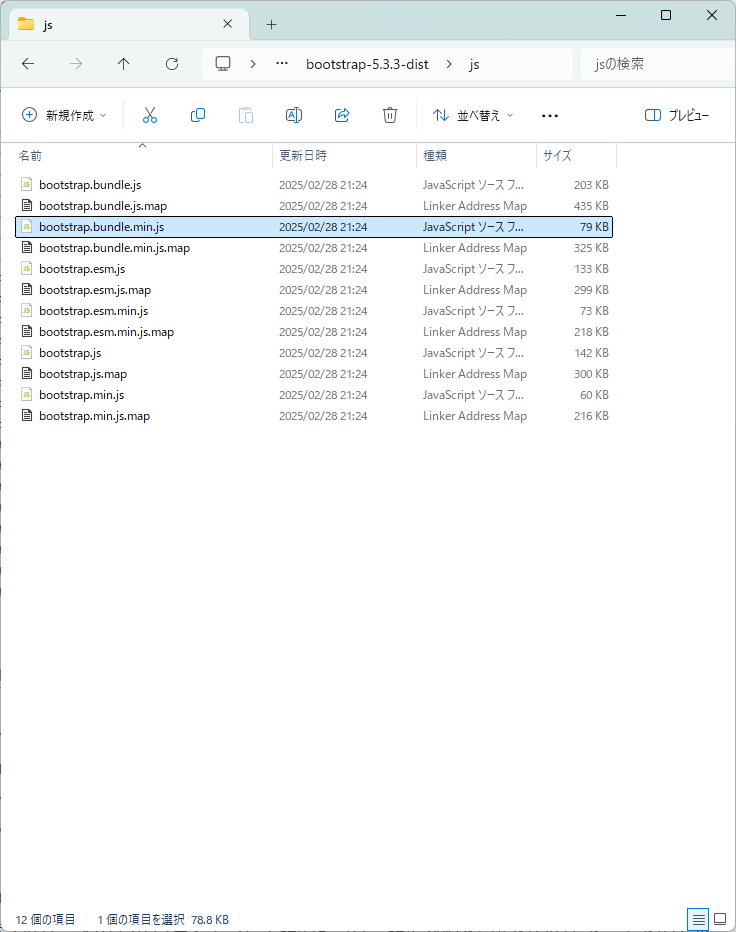
jsフォルダの中身は下図にようにいくつものjsファイルとjs.mapファイルで構成されています。

これらのファイルのうち、基本的に使用するのは上図で選択している「bootstrap.bundle.min.js」だけです。「○○.min.js」が「○○.js」の軽量版なのはすぐに分かると思いますが、「bundle」や「esm」が付いたファイルついては分からないと思いますので軽く説明します。
「bundle」について。実は、Bootstrapの全ての機能を使うにはBootstrapだけ入れればいい、というわけではないんです。Bootstrapの一部の機能(ドロップダウン、ポップオーバー、ツールチップ)では「potter.js」というライブラリを入れなくてはいけません。(これを「依存関係がある」と呼んだりします。)そのため、「bootstrap.min.js」を使う場合には以下のように別途「potter.js」を読み込む必要があります。
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.8/dist/umd/popper.min.js" integrity="sha384-I7E8VVD/ismYTF4hNIPjVp/Zjvgyol6VFvRkX/vR+Vc4jQkC+hVqc2pM8ODewa9r" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.min.js" integrity="sha384-0pUGZvbkm6XF6gxjEnlmuGrJXVbNuzT9qBBavbLwCsOGabYfZo0T0to5eqruptLy" crossorigin="anonymous"></script>その一方で、「bundle」が付いた「bootstrap.bundle.min.js」には最初からpotter.jsが付属しています。ですのでわざわざpotter.jsを入れる必要はなくなります。むしろこの場合だとpotter.jsを入れようとするとエラーになってしまうので入れてはいけません。
開発の初期段階で一部の機能(ドロップダウン、ポップオーバー、ツールチップ)を使わない、という判断ができることはあまりないと思いますので、基本的には「bundle」の付いたものを使うことになります。
「esm」について。これは「ES Modules」の略です。例として「bootstrap.esm.min.js」をモジュールとして利用する場合は以下のように書きます。
<script type="module">
import { Toast } from 'bootstrap.esm.min.js'
Array.from(document.querySelectorAll('.toast'))
.forEach(toastNode => new Toast(toastNode))
</script>「ES Modules」に関する解説はここではしませんが、いずれ改めて記事を用意する予定です。
今のところは「BootstrapをES Modulesとしても使えるんだなぁ」ということを記憶の片隅に置いておく程度でよいと思います。
さて、各ファイルの説明はここまでにして、ダウンロードした「bootstrap.min.css」、「bootstrap.min.css.map」、「bootstrap.bundle.min.js」、「bootstrap.bundle.min.js.map」を作業用のフォルダに入れましょう。そして適当に「index.html」を用意し、そこからcssとjsを読み込みます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrapをダウンロードして始める</title>
<link rel="stylesheet" href="./bootstrap.min.css">
</head>
<body>
<h1>Hello World!!!</h1>
<script src="./bootstrap.bundle.min.js"></script>
</body>
</html>これでBootstrapを使えるようになりました。
Reactと組み合わせて始める方法
ReactでBootstrapを使う場合は「React Bootstrap」を使いましょう。
Vue.jsと組み合わせて使う方法
VueでBootstrapを使う場合は「BootstrapVue」を使いましょう。
1つ注意点として、現時点では「Vue2」と「Bootstrap 4」の組み合わせのみの対応となっています。

補足:「Vue 3」と「Bootstrap 5」の組み合わせの「BootstrapVueNext」が開発中とのことです。
Angularと組み合わせて始める方法
AngularでBootstrapを使う場合は「ng-bootstrap」を使いましょう。
※ 脚注
- mapファイルとは、簡単に言えば、開発者ツールでコードを追うために存在する便利なファイルです。開発時にはあった方が効率的ですが、本番環境では不要なファイルですのでデプロイしないようにしましょう。 ↩︎
「Bootstrap 5」と過去のバージョンとの差異・注意点
- 「jquery」を読み込む必要がなくなった。
- 「jumbotron」というクラスが廃止された。Bootstrapに関する古い本を読んでいる際に戸惑ったことがあった。