Contents
はじめに
ここではBootstrapの基礎的な概念を理解するために簡単なWEBページを作ってみましょう。
完成したものをポートフォリオとしても活用することも可能です。
それではやっていきましょう。
用意する開発環境
- Visual Studio Code(VSCode)
- 拡張機能:「Bootstrap IntelliSense」をインストールしておくとコーディング作業が楽になると思います。各自の判断で導入してください。
- OSはWindows・Mac・Linuxを問いません。

手順1:HTMLにBootstrapを導入する
Bootstrapの導入方法に関してはこちらの記事で紹介しています。
ここでは手軽にCDNを使った導入方法を使っていきます。
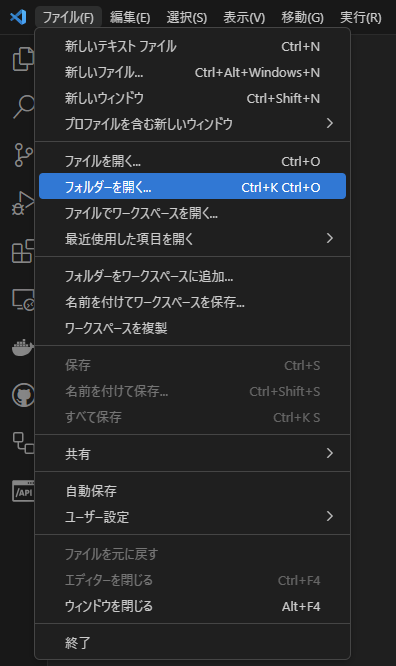
まずはVSCodeを開き、「ファイル」→「フォルダを開く」から作業用フォルダを指定します。

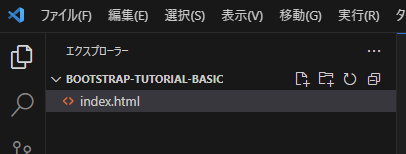
次は作業用フォルダ(例として「bootstrap-tutorial-basic」フォルダとします)の中で「index.html」という名前で新規ファイルを作成します。

最初に「index.html」に定型的なコードを書いていくのですが、VSCodeの場合は以下の動画のように「html」と入力するだけで候補を出してくれるので、「html:5」を選択することでわざわざコードを書かなくても済みます。
以下、現時点のコード。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>そして公式ドキュメントを参考にしながらBootstrapのCSSとJavaScriptを追記すると以下のようになります。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
</head>
<body>
<h1>Hello, world!</h1>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
</html>これでBootstrapを導入することができました。
手順2:グリッドシステムを学ぼう
Bootstrapのグリッドシステムを理解することでパソコンでもスマホでも綺麗に整ったデザインを維持することができます。
グリッドとは「格子状」を意味しています。
Bootstrapのグリッドシステムでは、端末の画面幅を12等分に分割した格子状のデザインを採用しています。
試しに以下のように「index.html」を追記して、Bootstrapのグリッドシステムを体感してみましょう。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
</head>
<body>
<h1>Hello, world!</h1>
<div class="container">
<div class="row">
<div class="col" style="background-color: green;">列1</div>
<div class="col" style="background-color: yellow;">列2</div>
<div class="col" style="background-color: red;">列3</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
</html>VSCodeの「Live Server」という拡張機能を入れている場合は「index.htmlを右クリック」→「Open with Live Server」をクリックすることで確認できます。

入れていない場合は以下のように「パスのコピー」をクリックした後にブラウザのアドレスバーに貼り付ければ確認できます。

ページが表示されたらブラウザのウインドウの幅を小さくしたり大きくしたりしてみましょう。
どうでしょうか。ウインドウの幅に合わせて背景色の付いた領域のサイズが変わっていくのが分かると思います。
グリッドとしては、3つの列が均等に分割され、各列が12列のうちの4列分(33.3%)の幅となっています。
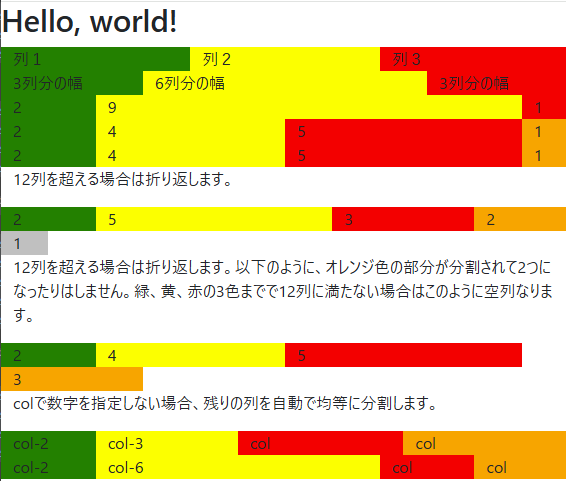
これだけだとグリッドシステムについてはよく分からないと思うので、以下のコードをコピペしてブラウザで表示してみてください。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
</head>
<body>
<h1>Hello, world!</h1>
<div class="container">
<div class="row">
<div class="col" style="background-color: green;">列1</div>
<div class="col" style="background-color: yellow;">列2</div>
<div class="col" style="background-color: red;">列3</div>
</div>
<div class="row">
<div class="col-3" style="background-color: green;">3列分の幅</div>
<div class="col-6" style="background-color: yellow;">6列分の幅</div>
<div class="col-3" style="background-color: red;">3列分の幅</div>
</div>
<div class="row">
<div class="col-2" style="background-color: green;">2</div>
<div class="col-9" style="background-color: yellow;">9</div>
<div class="col-1" style="background-color: red;">1</div>
</div>
<div class="row">
<div class="col-2" style="background-color: green;">2</div>
<div class="col-4" style="background-color: yellow;">4</div>
<div class="col-5" style="background-color: red;">5</div>
<div class="col-1" style="background-color: orange;">1</div>
</div>
<div class="row">
<div class="col-2" style="background-color: green;">2</div>
<div class="col-4" style="background-color: yellow;">4</div>
<div class="col-5" style="background-color: red;">5</div>
<div class="col-1" style="background-color: orange;">1</div>
</div>
<p>12列を超える場合は折り返します。</p>
<div class="row">
<div class="col-2" style="background-color: green;">2</div>
<div class="col-5" style="background-color: yellow;">5</div>
<div class="col-3" style="background-color: red;">3</div>
<div class="col-2" style="background-color: orange;">2</div>
<div class="col-1" style="background-color: silver;">1</div>
</div>
<p>12列を超える場合は折り返します。以下のように、オレンジ色の部分が分割されて2つになったりはしません。緑、黄、赤の3色までで12列に満たない場合はこのように空列なります。</p>
<div class="row">
<div class="col-2" style="background-color: green;">2</div>
<div class="col-4" style="background-color: yellow;">4</div>
<div class="col-5" style="background-color: red;">5</div>
<div class="col-3" style="background-color: orange;">3</div>
</div>
<p>colで数字を指定しない場合、残りの列を自動で均等に分割します。</p>
<div class="row">
<div class="col-2" style="background-color: green;">col-2</div>
<div class="col-3" style="background-color: yellow;">col-3</div>
<div class="col" style="background-color: red;">col</div>
<div class="col" style="background-color: orange;">col</div>
</div>
<div class="row">
<div class="col-2" style="background-color: green;">col-2</div>
<div class="col-6" style="background-color: yellow;">col-6</div>
<div class="col" style="background-color: red;">col</div>
<div class="col" style="background-color: orange;">col</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
</html>
列の合計が12になるように列を配置することで1行が綺麗に埋まります。
逆に、列の合計が12を超えてしまうと折り返しが発生して面倒なことになるので注意しましょう。
基礎知識(container, row, col)
先ほどのコードに出てきた「class=”container”」、「class=”row”」、「class=”col”」について解説します。
container(コンテナ)について
コンテナとは「箱」を意味します。
単に「箱」といっても想像しにくいと思うので、ここでは「コンテナ」=「食器棚」のようなものだと考えてください。

下図のように、コンテナにはいくつかの種類があり、種類に応じて画面幅変更時の挙動が異なります。
| クラス\画面幅 | Extra small <576px | Small ≥576px | Medium ≥768px | Large ≥992px | X-Large ≥1200px | XX-Large ≥1400px |
|---|---|---|---|---|---|---|
| .container | 100% | 540px | 720px | 960px | 1140px | 1320px |
| .container-sm | 100% | 540px | 720px | 960px | 1140px | 1320px |
| .container-md | 100% | 100% | 720px | 960px | 1140px | 1320px |
| .container-lg | 100% | 100% | 100% | 960px | 1140px | 1320px |
| .container-xl | 100% | 100% | 100% | 100% | 1140px | 1320px |
| .container-xxl | 100% | 100% | 100% | 100% | 100% | 1320px |
| .container-fluid | 100% | 100% | 100% | 100% | 100% | 100% |
この図だけみると「.container」と「.container-sm」には違いがないように見えますが、細かい挙動がことなるので別記事にて解説する予定です。
ひとまずは、コンテナには種類があるんだなぁ、程度に覚えておきましょう。
row(行)について
rowとは「行」を意味しています。
先ほど、コンテナを食器棚に例えましましたが、rowは「食器棚の段」だと捉えてください。

col(列)について
colとは「column」、すなわち「列」を意味しています。
例に倣って食器棚で例えると、colは「食器そのもの」になります。

rowとcolの違い
「rowは土台」で「colは土台の上に載せる中身」です。土台がなければ中身はバラバラになってしまいます。
段になっていない食器棚は使いづらいですよね。綺麗にお皿(col)を収納するには、そのための仕切り(row)が必要不可欠ということですね。
手順3:ボタンとユーティリティクラスを学ぼう
Bootstrapには使いやすいボタンが用意されています。
ボタンの色を指定したり、押せないように(非活性と呼ばれたりします)することも可能です。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
</head>
<body>
<h1>Hello, world!</h1>
<div class="container text-center mt-3">
<button type="button" class="btn btn-primary">クリックしてください</button>
<button type="button" class="btn btn-outline-secondary">もう一つのボタン</button>
<button type="button" class="btn btn-outline-secondary" disabled>押せないボタン</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
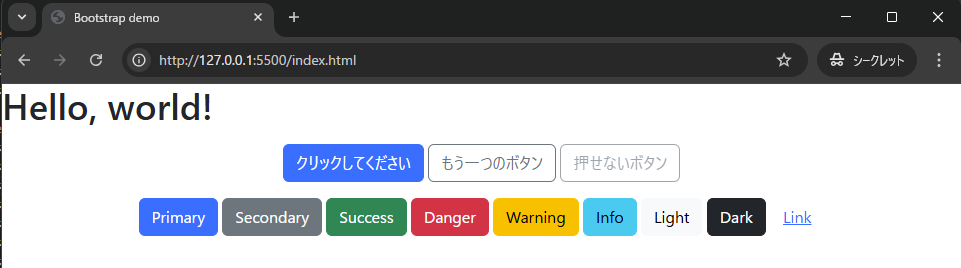
</html>表示される画面
ボタンの色はblueとかredではなく、primaryやdangerのように指定するので注意してくださいね。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
</head>
<body>
<h1>Hello, world!</h1>
<div class="container text-center mt-3">
<button type="button" class="btn btn-primary">クリックしてください</button>
<button type="button" class="btn btn-outline-secondary">もう一つのボタン</button>
<button type="button" class="btn btn-outline-secondary" disabled>押せないボタン</button>
</div>
<div class="container text-center mt-3">
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
</html>実際に表示される画面

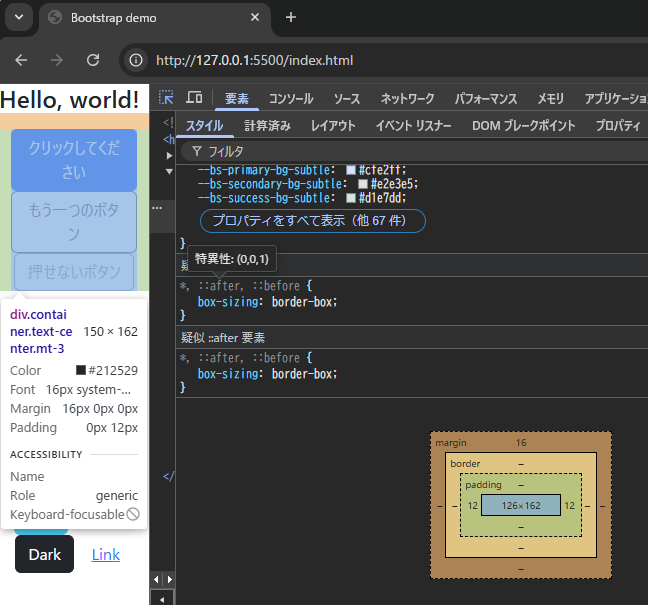
以下で選択されている部分に注目してください。text-centerとかmt-3など、初めて見ると思いますので解説します。

「text-center」は文字通り、この場合だとコンテナの中身の文字列は中央揃えにしますよ、ということを表しています。
「mt-3」について。mtとは「margin-top」の頭文字を取ったものです。つまり、マージントップは3に設定しますよ、と言っています。末尾の数字に関しては「rem」に関する知識が必要になってくるのでここでは詳しく解説しませんが、ほとんどのブラウザでは「3」を指定すると以下のように「16px」になります。

手順4:ナビゲーションバーを作ろう
ナビゲーションバーとは、WEBページの一番上に表示される「サイトを案内してくれるやつ」のことです。
言葉ではうまく表現できなかったので、下の動画を見てください。
ナビゲーションバーとは何か、これで伝わったでしょうか。
上記の動画のコードは下記のようになります。
ぜひご自分でもコピペして動作を確認してみてください。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<a class="navbar-brand" href="#">ポートフォリオ</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link" href="#">ホーム</a></li>
<li class="nav-item"><a class="nav-link" href="#">プロフィール</a></li>
<li class="nav-item"><a class="nav-link" href="#">お問い合わせ</a></li>
</ul>
</div>
</div>
</nav>
<h1>Hello, world!</h1>
<div class="container text-center mt-3">
<button type="button" class="btn btn-primary">クリックしてください</button>
<button type="button" class="btn btn-outline-secondary">もう一つのボタン</button>
<button type="button" class="btn btn-outline-secondary" disabled>押せないボタン</button>
</div>
<div class="container text-center mt-3">
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
</html>また、スマホのブラウザを使っているとよく見かける下図のボタンですが、「ハンバーガーメニュー」と呼ばれたりするので知識として覚えておくといいかもしれません。

手順5:カードコンポーネントを使ってコンテンツを整理しよう
WEBページで表示されるコンテンツには、例として、「アイコン画像」と「タイトル」と「概要」のように一塊にすることができる場合があります。X(旧Twitter)であればタイムラインに流れる各ツイートを「アイコン画像」と「ツイート内容」を一塊として捉えることができます。

この一塊にしたグループのことを「カード」と呼ぶことがあります。
以下のコードをコピペして試してみましょう。
なお、画像に関しては各自で用意した画像を作業用フォルダの中に入れ、index.htmlのimgタグのsrc属性を修正してくださいね。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<a class="navbar-brand" href="#">ポートフォリオ</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link" href="#">ホーム</a></li>
<li class="nav-item"><a class="nav-link" href="#">プロフィール</a></li>
<li class="nav-item"><a class="nav-link" href="#">お問い合わせ</a></li>
</ul>
</div>
</div>
</nav>
<div class="container my-5">
<div class="row">
<div class="col-md-4">
<div class="card">
<img src="./music_guitar_lespaul.png" alt="エレキギターの画像です。" class="card-img-top">
<div class="card-body">
<h5 class="card-title">maeple</h5>
<p class="card-text">私はこのページをBootstrapで作っています。</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<img src="./bonsai_matsu.png" alt="盆栽の画像です。" class="card-img-top">
<div class="card-body">
<h5 class="card-title">maeple</h5>
<p class="card-text">私はこのページをBootstrapで作っています。</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<img src="./classic_guitar.png" alt="クラシックギターの画像です。" class="card-img-top">
<div class="card-body">
<h5 class="card-title">maeple</h5>
<p class="card-text">私はこのページをBootstrapで作っています。</p>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
</html>実際に表示されるページは以下の動画ようになります。
「カード」としてグループ化することで、レイアウトが綺麗にまとまると思います。
手順6:お問い合わせフォームを作ってみよう
ここではシンプルなお問い合わせフォームを作ってみましょう。
以下のコードをコピペして動作を確認してみてください。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
</head>
<body>
<div class="container my-5">
<form>
<div class="mb-3">
<label for="name" class="form-label">名前</label>
<input type="text" class="form-control" id="name" placeholder="名前を入力" required>
</div>
<select class="form-select" required>
<option selected disabled value="">性別を選択してください</option>
<option value="1">男性</option>
<option value="2">女性</option>
<option value="3">回答しない</option>
</select>
<div class="mb-3">
<label for="emeil" class="form-label">メールアドレス</label>
<input type="email" class="form-control" id="email" placeholder="メールアドレスを入力" required>
</div>
<button type="submit" class="btn btn-primary">送信</button>
</form>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
</html>実際の動作の様子
空欄を許さない項目として設定する「required」や、メールアドレス形式を強制する「type=”email”」などのバリデーション1を施しています。
ここはBootstrapの仕様を学ぶためのチュートリアルなので、お問い合わせ機能として実際に動作するフォームの実装までは立ち入りませんが、ポートフォリオとしてであればこれでも十分だと思います。
手順7:学んだことを組み合わせてポートフォリオサイトを作ろう!
いくつかサンプルコードを用意しました。コピペして動作を確認してみてください。
注意点:必要に応じて画像を各自で用意してください。
そのままポートフォリオとして使ってもいいですし、これをベースにカスタマイズして自分の思い描くポートフォリオを作ってみるのも楽しいと思います。
サンプルコードを眺めていると、初めて見るクラス名が出てきてびっくりするかもしれません。
そういう時は、公式ドキュメントを調べてみましょう。
ぴったりの答えが必ず見つかるはずです。
サンプル1:シンプルでクリーンなポートフォリオ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<title>シンプルでクリーンなポートフォリオ</title>
</head>
<body>
<!-- ナビゲーションバー -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<a class="navbar-brand" href="#">maepleのポートフォリオ</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav">
<span class="navbar-toggler-icon"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ms-auto">
<li class="nav-item"><a class="nav-link" href="#about">自己紹介</a></li>
<li class="nav-item"><a class="nav-link" href="#skills">スキル</a></li>
</ul>
</div>
</nav>
<!-- ヒーローセクション -->
<section class="bg-light py-5 text-center">
<div class="container">
<h1 class="display-4">こんにちは、maepleです。</h1>
<p class="lead">Bootstrap初心者向けに作ったポートフォリオへようこそ</p>
</div>
</section>
<!-- 自己紹介 -->
<section id="about" class="py-5">
<div class="container">
<h2 class="text-center mb-4">自己紹介</h2>
<div class="row">
<div class="col-md-6 mx-auto text-center">
<p>私はITに興味を持って取り組む初心者です。Bootstrapを使ってこのページを作りました。好きなことは「技術書収集」で、初心者を抜け出すことを目標にしています。</p>
</div>
</div>
</div>
</section>
<!-- スキルカード -->
<section id="skills" class="bg-light py-5">
<div class="container">
<h2 class="text-center mb-4">スキル</h2>
<div class="row">
<div class="col-md-4 mb-3">
<div class="card">
<div class="card-body">
<h5 class="card-title">HTML</h5>
<p class="card-text">基本的なページを作れます。</p>
</div>
</div>
</div>
<div class="col-md-4 mb-3">
<div class="card">
<div class="card-body">
<h5 class="card-title">CSS</h5>
<p class="card-text">簡単なデザインを調整できます。</p>
</div>
</div>
</div>
<div class="col-md-4 mb-3">
<div class="card">
<div class="card-body">
<h5 class="card-title">Bootstrap</h5>
<p class="card-text">このページを作れるくらいです!</p>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- フッター -->
<footer class="bg-dark text-white text-center py-3">
<p>© 2025 maeple lab.</p>
</footer>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
</html>サンプル2:画像付きのクリエイティブなポートフォリオ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<title>画像付きのクリエイティブなポートフォリオ</title>
</head>
<body>
<!-- ナビゲーションバー -->
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container">
<a class="navbar-brand" href="#">maepleのポートフォリオ</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav">
<span class="navbar-toggler-icon"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ms-auto">
<li class="nav-item"><a class="nav-link" href="#about">自己紹介</a></li>
<li class="nav-item"><a class="nav-link" href="#works">作品</a></li>
</ul>
</div>
</nav>
<!-- ヒーローセクション -->
<section class="py-5 bg-primary text-white text-center">
<div class="container">
<div class="col-md-6">
<h1 class="display-4">ようこそ!</h1>
<p class="lead">これはポートフォリオサイトです。</p>
</div>
<div class="col-md-6">
<img src="./header.jpg" class="img-fluid rounded-circle" alt="プロフィール画像">
</div>
</div>
</section>
<!-- 自己紹介 -->
<section id="about" class="py-5">
<div class="container">
<div class="row">
<div class="col-md-4 bg-light p-3">
<h2>自己紹介</h2>
<p>私はITに興味を持って取り組む初心者です。Bootstrapを使ってこのページを作りました。好きなことは「技術書収集」で、初心者を抜け出すことを目標にしています。</p>
</div>
<div class="col-md-8">
<h2>私の経歴</h2>
<p>ここにはあなたの経歴や思いを書いてみてください。Bootstrapで作るのが楽しいです!</p>
</div>
</div>
</div>
</section>
<!-- 作品カード -->
<section id="works" class="bg-light py-5">
<div class="container">
<h2 class="text-center mb-4">作品</h2>
<div class="row">
<div class="col-md-6 mb-3">
<div class="card">
<img src="./connected.jpg" class="card-img-top" alt="作品1">
<div class="card-body">
<h5 class="card-title">作品1</h5>
<p class="card-text">初めて作ったものです。</p>
</div>
</div>
</div>
<div class="col-md-6 mb-3">
<div class="card">
<img src="./connected.jpg" class="card-img-top" alt="作品2">
<div class="card-body">
<h5 class="card-title">作品2</h5>
<p class="card-text">練習で作りました。</p>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- フッター -->
<footer class="bg-dark text-white text-center py-3">
<p>© 2025 maeple lab.</p>
</footer>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
</html>サンプル3:カラフルでモダンなポートフォリオ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<title>カラフルでモダンなポートフォリオ</title>
<style>
.navbar-custom {
background-color: #2ecc71;
}
.hero-custom {
background-color: #3498db;
}
footer {
background-color: #34495e;
}
</style>
</head>
<body>
<!-- ナビゲーションバー -->
<nav class="navbar navbar-expand-lg navbar-dark navbar-custom">
<div class="container">
<a class="navbar-brand" href="#">maepleのポートフォリオ</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav">
<span class="navbar-toggler-icon"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ms-auto">
<li class="nav-item"><a class="nav-link" href="#about">自己紹介</a></li>
<li class="nav-item"><a class="nav-link" href="#contact">お問い合わせ</a></li>
</ul>
</div>
</nav>
<!-- ヒーローセクション -->
<section class="hero-custom text-white py-5 text-center">
<div class="container">
<h1 class="display-4">ようこそ!私のポートフォリオへ!</h1>
<p class="lead">これはポートフォリオサイトです。</p>
</div>
</section>
<!-- 自己紹介 -->
<section id="about" class="py-5">
<div class="container">
<h2 class="text-center mb-4">自己紹介</h2>
<div class="row">
<div class="col-md-4">
<img src="./header.jpg" class="img-fluid rounded-circle mb-3" alt="プロフィール画像">
</div>
<div class="col-md-8">
<p>こんにちは!私はITについて学ぶのが大好きです!このサイトはBootstrapの練習の成果です!</p>
</div>
</div>
</div>
</section>
<!-- お問い合わせフォーム -->
<section id="contact" class="bg-light py-5">
<div class="container">
<h2 class="text-center mb-4">お問い合わせ</h2>
<form class="col-md-6 mx-auto">
<div class="mb-3">
<label for="name" class="form-label">名前</label>
<input type="text" class="form-control" id="name" placeholder="あなたの名前" required>
</div>
<div class="mb-3">
<label for="emeil" class="form-label">メールアドレス</label>
<input type="email" class="form-control" id="email" placeholder="メールアドレス" required>
</div>
<button type="submit" class="btn btn-primary">送信</button>
</form>
</div>
</section>
<!-- フッター -->
<footer class="bg-dark text-white text-center py-3">
<p>© 2025 maeple lab.</p>
</footer>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
</html>サンプル4:ミニマリストポートフォリオ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<title>ミニマリストポートフォリオ</title>
<style>
body {
background-color: #f5f5f5;
color: #333;
}
.navbar, footer {
background-color: #333;
}
</style>
</head>
<body>
<!-- ナビゲーションバー -->
<nav class="navbar navbar-expand-lg navbar-dark">
<div class="container">
<a class="navbar-brand" href="#">maepleのポートフォリオ</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav">
<span class="navbar-toggler-icon"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ms-auto">
<li class="nav-item"><a class="nav-link" href="#about">About</a></li>
</ul>
</div>
</nav>
<!-- ヒーローセクション -->
<section class="py-5 text-center">
<div class="container">
<h1 class="display-5">これが、私のポートフォリオ。</h1>
<p>シンプルに生きる。</p>
</div>
</section>
<!-- 自己紹介 -->
<section id="about" class="py-5">
<div class="container">
<h2 class="text-center">自己紹介</h2>
<div class="row">
<div class="col-md-8 mx-auto text-center">
<p>このサイトはBootstrapで作りました。</p>
</div>
</div>
</div>
</section>
<!-- フッター -->
<footer class="text-white text-center py-3">
<p>© 2025 maeple lab.</p>
</footer>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
</html>サンプル5:ギャラリーポートフォリオ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<title>ギャラリーポートフォリオ</title>
</head>
<body>
<!-- ナビゲーションバー -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<a class="navbar-brand" href="#">maepleのポートフォリオ</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav">
<span class="navbar-toggler-icon"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ms-auto">
<li class="nav-item"><a class="nav-link" href="#gallery">ギャラリー</a></li>
</ul>
</div>
</nav>
<!-- ヒーローセクション -->
<section class="text-white py-5 text-center">
<div class="container">
<h1 class="display-4">私の写真の世界</h1>
<p>切り取った瞬間を共有します。</p>
</div>
</section>
<!-- 自己紹介 -->
<section id="gallery" class="py-5">
<div class="container">
<div class="row">
<div class="col-md-4 mb-3">
<img src="./header.jpg" class="img-fluid" alt="写真1">
</div>
<div class="col-md-4 mb-3">
<img src="./header.jpg" class="img-fluid" alt="写真2">
</div>
<div class="col-md-4 mb-3">
<img src="./header.jpg" class="img-fluid" alt="写真3">
</div>
</div>
</div>
</section>
<!-- フッター -->
<footer class="bg-dark text-white text-center py-3">
<p>© 2025 maeple lab.</p>
</footer>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
</html>サンプル6:ブログ風ポートフォリオ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<title>ブログ風ポートフォリオ</title>
</head>
<body>
<!-- ナビゲーションバー -->
<nav class="navbar navbar-expand-lg navbar-dark bg-primary">
<div class="container">
<a class="navbar-brand" href="#">maepleのブログ</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav">
<span class="navbar-toggler-icon"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ms-auto">
<li class="nav-item"><a class="nav-link" href="#posts">記事</a></li>
</ul>
</div>
</nav>
<!-- ヒーローセクション -->
<section class="py-5 text-center bg-light">
<div class="container">
<h1 class="display-4">maepleの記録</h1>
<p>日々の学びを綴ります</p>
</div>
</section>
<!-- 記事 -->
<section id="posts" class="py-5">
<div class="container">
<div class="row">
<div class="col-md-6 mb-3">
<h2>初めてのBootstrap</h2>
<p>Bootstrapを学んで、このサイトを作りました。簡単で楽しいです!</p>
</div>
<div class="col-md-6 mb-3">
<h2>次の目標</h2>
<p>JavaScriptを学んで、動きのあるページを作りたいです。</p>
</div>
</div>
</div>
</section>
<!-- フッター -->
<footer class="bg-dark text-white text-center py-3">
<p>© 2025 maeple lab.</p>
</footer>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
</html>サンプル7:スキルポートフォリオ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<title>スキルポートフォリオ</title>
</head>
<body>
<!-- ナビゲーションバー -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<a class="navbar-brand" href="#">maepleのポートフォリオ</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav">
<span class="navbar-toggler-icon"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ms-auto">
<li class="nav-item"><a class="nav-link" href="#skills">スキル</a></li>
</ul>
</div>
</nav>
<!-- ヒーローセクション -->
<section class="py-5 bg-primary text-white text-center">
<div class="container">
<h1 class="display-4">maeple</h1>
<p>私のスキルを紹介します</p>
</div>
</section>
<!-- 自己紹介 -->
<section id="skills" class="py-5">
<div class="container">
<h2 class="text-center mb-4">スキル</h2>
<div class="row">
<div class="col-md-6">
<p>HTML: <div class="progress"><div class="progress-bar" style="width: 70%;"></div></div></p>
<p>CSS: <div class="progress"><div class="progress-bar" style="width: 60%;"></div></div></p>
</div>
<div class="col-md-6 text-center">
<button class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#skillModal">詳細</button>
</div>
</div>
</div>
</section>
<!-- スキルモーダル -->
<div class="modal fade" id="skillModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">スキル詳細</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<div class="modal-body">
<p>Bootstrapで簡単なサイトを作れます!</p>
</div>
</div>
</div>
</div>
<!-- フッター -->
<footer class="bg-dark text-white text-center py-3">
<p>© 2025 maeple lab.</p>
</footer>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
</html>サンプル8:CTA(Call to Action)ポートフォリオ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<title>CTAポートフォリオ</title>
<style>
.cta-section {
background-color: #e74c3c;
}
</style>
</head>
<body>
<!-- ナビゲーションバー -->
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container">
<a class="navbar-brand" href="#">maepleのポートフォリオ</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav">
<span class="navbar-toggler-icon"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ms-auto">
<li class="nav-item"><a class="nav-link" href="#cta">連絡</a></li>
</ul>
</div>
</nav>
<!-- ヒーローセクション -->
<section class="hero-custom text-white py-5 text-center">
<div class="container">
<h1 class="display-4">maepleのページ</h1>
<p>私の作品を見てください</p>
</div>
</section>
<!-- 自己紹介 -->
<section id="cta" class="cta-section py-5 text-white text-center">
<div class="container">
<h2>お問い合わせはこちら</h2>
<a href="mailto:your@email.com" class="btn btn-light btn-lg mt-3">メールを送る</a> <!--mailto:あなたのメールアドレス-->
</div>
</section>
<!-- フッター -->
<footer class="bg-dark text-white text-center py-3">
<p>© 2025 maeple lab.</p>
</footer>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
</html>番外編:レスポンシブデザインを少し覗いてみよう
以下のサンプルコードをコピペして表示してみてください。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
</head>
<body>
<h1>Hello, world!</h1>
<div class="container">
<p>グリッドシステムについて</p>
<div class="row">
<div class="col" style="background-color: green;">列1</div>
<div class="col" style="background-color: yellow;">列2</div>
<div class="col" style="background-color: red;">列3</div>
</div>
<p>レスポンシブデザインについて</p>
<div class="row">
<div class="col-12 col-md-6 col-lg-4" style="background-color: green;">列1</div>
<div class="col-12 col-md-6 col-lg-4" style="background-color: yellow;">列2</div>
<div class="col-12 col-md-12 col-lg-4" style="background-color: red;">列3</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
</html>表示結果
「グリッドシステムについて」ではウインドウ幅を変えても列の幅が縮小するだけでしたが、新たに追加した「レスポンシブデザインについて」ではウインドウ幅に合わせて行も変わります。
このように表示画面の幅に合わせてレイアウトを変えることを「レスポンシブデザイン」と呼んだりします。
※ 脚注
- 入力フォームに入力された内容の正当性・妥当性を確認することです。「バリデーションチェック」とも呼ばれます。ユーザーからの入力データを利用するアプリケーションでは意図しないデータが入ってこないようにするためにバリデーションチェックの実装が必須です。 ↩︎